
كيف تستخدم ميزة Canvas في Gemini 2.0 لإنشاء موقع ويب بسهولة؟ دليل شامل للمبتدئين والمحترفين
في عالم التكنولوجيا المتسارع، تسعى جوجل دائمًا لتقديم حلول مبتكرة تلبي احتياجات المستخدمين، سواء كانوا مطورين، كتاب محتوى، أو حتى أشخاصًا عاديين يرغبون في إنشاء مواقعهم الإلكترونية بسهولة. مؤخرًا، أطلقت جوجل ميزة جديدة تُعرف باسم “Canvas” ضمن نموذج الذكاء الاصطناعي المتطور Gemini 2.0، وهي خطوة ثورية تهدف إلى تبسيط عملية إنشاء وتحرير المستندات والشيفرات البرمجية. إذا كنت تبحث عن طريقة فعّالة لإنشاء موقع ويب دون الحاجة إلى خبرة برمجية عميقة، فإن هذه الميزة قد تكون الحل الأمثل لك. في هذا المقال، سنأخذك في جولة تفصيلية حول كيفية استخدام Canvas لإنشاء موقع ويب احترافي، مع خطوات عملية ونصائح ذهبية لتحقيق أفضل النتائج.
ما هي ميزة Canvas في Gemini 2.0؟
ميزة Canvas هي مساحة عمل تفاعلية مدمجة ضمن منصة Gemini 2.0، وهي مصممة لتسهيل التعاون بين المستخدم والذكاء الاصطناعي. تتيح لك هذه الأداة كتابة النصوص، تحرير الأكواد البرمجية، ومعاينة التعديلات في الوقت الفعلي، مما يجعلها مثالية لإنشاء محتوى ديناميكي مثل مواقع الويب، التقارير، أو حتى التطبيقات البسيطة. سواء كنت ترغب في صياغة مقال طويل، تحسين نصوصك لتبدو أكثر احترافية، أو إنشاء صفحات ويب تفاعلية، فإن Canvas تقدم لك بيئة مرنة وسهلة الاستخدام.
ما يميز Canvas هو قدرتها على تحويل الأفكار الأولية إلى منتجات نهائية جاهزة للنشر. على سبيل المثال، يمكنك كتابة محتوى موقع ويب، ثم طلب من Gemini تحويله إلى شيفرة HTML أو React مع معاينة حية للنتيجة. بالإضافة إلى ذلك، تتيح لك تصدير المحتوى مباشرة إلى مستندات جوجل أو مشاركته مع فريقك بسهولة.
لماذا تُعد Canvas أداة مثالية لإنشاء مواقع الويب؟
مع تزايد الطلب على إنشاء مواقع إلكترونية سريعة وفعّالة، خاصة في مجال الأفلييت، أصبح من الضروري امتلاك أدوات تجمع بين السرعة والجودة. تقدم Canvas العديد من المزايا التي تجعلها خيارًا مفضلاً، منها:
- سهولة الاستخدام: لا تحتاج إلى معرفة مسبقة بلغات البرمجة مثل HTML أو CSS لتبدأ.
- التكامل مع الذكاء الاصطناعي: Gemini 2.0 يساعدك على تحسين المحتوى أو إنشاء الشيفرات تلقائيًا.
- المعاينة الحية: يمكنك رؤية التغييرات فورًا، مما يوفر الوقت والجهد.
- المرونة: مناسبة للمبتدئين والمحترفين على حد سواء، سواء لإنشاء موقع شخصي أو تجاري.
إذا كنت تعمل في مجال الأفلييت، فإن استخدام Canvas يمكن أن يساعدك على إنشاء صفحات هبوط (Landing Pages) جذابة بسرعة، مما يعزز من قدرتك على جذب العملاء وتحقيق الأرباح.
خطوات إنشاء موقع ويب باستخدام Canvas في Gemini 2.0
لنفترض أنك تريد إنشاء موقع ويب بسيط يحتوي على صفحة رئيسية، صفحة “من نحن”، وصفحة للتواصل. فيما يلي الخطوات التفصيلية لتحقيق ذلك باستخدام ميزة Canvas:
1. إعداد محتوى الموقع
الخطوة الأولى هي كتابة المحتوى الذي تريد عرضه على موقعك. يمكن أن يشمل ذلك:
- العنوان الرئيسي: مثل “مرحبًا بكم في موقع الأفلييت المصري”.
- الوصف: فقرة تعريفية عن خدماتك أو منتجاتك.
- الصفحات الفرعية: نصوص لصفحة “من نحن” و”اتصل بنا”.
إذا كنت تواجه صعوبة في صياغة المحتوى، يمكنك الاستعانة بأدوات ذكاء اصطناعي أخرى مثل ChatGPT أو Deepseek لتوليد نصوص أولية. على سبيل المثال، اطلب من ChatGPT كتابة “وصف موقع ويب لشركة أفلييت في مصر”، ثم قم بتعديل النص حسب احتياجاتك.
2. حفظ المحتوى في مستند
بعد الانتهاء من كتابة المحتوى، انسخه إلى مستند Microsoft Word أو أي برنامج معالجة نصوص آخر. احفظ الملف بصيغة .docx لضمان التوافق مع Canvas. تأكد من تنظيم المحتوى بعناوين واضحة (مثل “الصفحة الرئيسية”، “من نحن”) لتسهيل عملية التحويل لاحقًا.
3. استخدام ميزة Canvas في Gemini 2.0
الآن، حان وقت الانتقال إلى منصة Gemini 2.0:
- افتح الموقع الرسمي لـ Gemini 2.0 وسجل الدخول باستخدام حساب جوجل الخاص بك.
- انتقل إلى قسم Canvas من واجهة المستخدم.
- اسحب ملف الـ Word الذي أعددته وأفلته في مساحة العمل التفاعلية.
ستقوم الأداة تلقائيًا بتحميل المستند وعرض محتواه داخل Canvas. هنا، يمكنك البدء في التفاعل مع النص مباشرة.
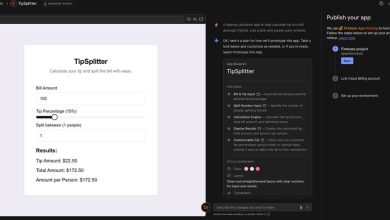
4. تحويل المحتوى إلى موقع ويب
بعد تحميل المستند، اطلب من Gemini تحليل المحتوى وتحويله إلى موقع ويب. يمكنك استخدام أمر بسيط مثل:
“حوّل هذا المستند إلى موقع ويب باستخدام HTML وCSS مع تصميم عصري.”
سيقوم Gemini بمعالجة الطلب وإنشاء الشيفرة البرمجية اللازمة. في غضون ثوانٍ، سترى معاينة حية للموقع داخل Canvas. إذا كنت تفضل تقنيات أكثر تقدمًا مثل React، يمكنك طلب ذلك أيضًا بقول:
“أنشئ موقع ويب باستخدام React بناءً على هذا المحتوى.”
5. مراجعة التعديلات وإجراء التخصيصات
بعد إنشاء الموقع، يمكنك استخدام أدوات التحرير في Canvas لتخصيص التصميم:
- تعديل النصوص: اطلب من Gemini تحسين النصوص لتكون أكثر جاذبية أو إضافة عبارات تحث على اتخاذ الإجراء (Call-to-Action).
- تغيير الألوان والخطوط: اطلب تعديل التصميم بأمر مثل “اجعل الخلفية زرقاء والعناوين بخط Arial”.
- إضافة عناصر: يمكنك إضافة أزرار أو صور بطلبات مثل “أضف زر اشتراك في الصفحة الرئيسية”.
كل تغيير تقوم به سيظهر فورًا في المعاينة الحية، مما يتيح لك تجربة التصميم حتى تصل إلى الشكل المثالي.
6. تصدير الموقع أو مشاركته
عندما تكون راضيًا عن النتيجة، لديك خياران:
- التصدير إلى مستندات جوجل: انقر على خيار “تصدير” لتحويل المحتوى إلى مستندات جوجل لحفظه أو مشاركته مع فريقك.
- تنزيل الشيفرة: اطلب من Canvas تنزيل ملفات الموقع (HTML، CSS، JS) لرفعها على خادم استضافة مثل Hostinger أو Bluehost.
إذا كنت تعمل في مجال الأفلييت، يمكنك استخدام هذا الموقع كصفحة هبوط للترويج لمنتجاتك بسهولة.
نصائح لتحسين تجربتك مع Canvas
للاستفادة القصوى من هذه الميزة، إليك بعض النصائح العملية:
- حدد رؤيتك مسبقًا: قبل البدء، اكتب ملاحظات واضحة حول شكل الموقع الذي تريده لتوجيه Gemini بدقة.
- استخدم أوامر واضحة: كلما كانت تعليماتك محددة (مثل “أضف قائمة تنقل علوية بثلاثة روابط”)، كانت النتائج أفضل.
- جرب الإصدارات المختلفة: اطلب من Canvas إنشاء عدة تصاميم لنفس المحتوى لاختيار الأنسب.
- تابع التحديثات: بما أن Gemini 2.0 لا يزال في تطور مستمر، تحقق من مدونة جوجل الرسمية أو صفحة الدعم للحصول على أحدث المعلومات حول Canvas.
كيف يمكن لـ Canvas مساعدتك في مجال الأفلييت؟
إذا كنت تعمل في مجال الأفلييت في مصر، فإن إنشاء مواقع ويب سريعة وجذابة يمكن أن يكون مفتاح نجاحك. مع Canvas، يمكنك:
- إنشاء صفحات هبوط مخصصة: صمم صفحات ترويجية للمنتجات التي تسوق لها بسرعة فائقة.
- اختبار الأفكار: أنشئ نسخًا متعددة من صفحة واحدة لاختبار أيها تحقق أعلى معدل تحويل.
- توفير الوقت والمال: بدلاً من الاعتماد على مطورين أو أدوات مدفوعة، استخدم Canvas مجانًا أو باشتراك Gemini المتقدم.
على سبيل المثال، إذا كنت تروج لمنتج عبر منصة مثل Amazon Affiliate، يمكنك إنشاء صفحة هبوط تحتوي على وصف المنتج، آراء العملاء، وزر شراء باستخدام Canvas في دقائق معدودة.
التحديات المحتملة وكيفية التغلب عليها
على الرغم من قوة Canvas، قد تواجه بعض التحديات أثناء استخدامها:
- التوافق مع اللغة العربية: قد تحتاج إلى تعديل الشيفرات يدويًا لضمان دعم كامل للنصوص العربية من اليمين إلى اليسار (RTL).
- التحديثات المستمرة: بما أن الميزة جديدة، قد تتغير واجهة العمل أو الخيارات المتاحة، لذا كن مستعدًا للتكيف.
- الاعتماد على الإنترنت: تتطلب Canvas اتصالاً دائمًا بالإنترنت لتعمل بكفاءة.
لحل هذه المشكلات، تأكد من كتابة تعليماتك بلغة واضحة، واستخدم أدوات خارجية مثل Notepad++ لتعديل الشيفرات إذا لزم الأمر.
مستقبل إنشاء المواقع مع الذكاء الاصطناعي
مع إطلاق ميزات مثل Canvas، يبدو أن الذكاء الاصطناعي سيغير قواعد اللعبة في عالم تصميم الويب. لم يعد إنشاء موقع ويب مقتصرًا على المبرمجين المحترفين، بل أصبح متاحًا للجميع بفضل أدوات مثل Gemini 2.0. في المستقبل، قد نرى تكاملاً أكبر بين هذه التقنيات ومنصات الأفلييت، مما يتيح للمسوقين بناء حملات متكاملة بضغطة زر.
الخاتمة: ابدأ الآن مع Canvas وGemini 2.0
ميزة Canvas في Gemini 2.0 هي أداة ثورية تجمع بين البساطة والقوة، مما يجعلها مثالية لأي شخص يرغب في إنشاء موقع ويب بسرعة وكفاءة. سواء كنت مبتدئًا في عالم الأفلييت أو محترفًا يبحث عن طرق لتحسين إنتاجيته، فإن هذه الأداة تقدم لك كل ما تحتاجه لبدء مشروعك الرقمي. جرّب الخطوات التي ذكرناها، ولا تتردد في استكشاف المزيد من إمكانيات Canvas بنفسك. شاركنا تجربتك في التعليقات على مدونة أفلييت مصر، وابدأ رحلتك نحو بناء حضور قوي على الإنترنت اليوم!