
بناء صفحات ووردبريس احترافية بسهولة: ثورة VueJs في عالم تصميم المواقع
لطالما كانت قوة ووردبريس تكمن في مرونتها وإمكانياتها اللامحدودة، والتي تعززها بشكل أساسي الإضافات (Plugins). هذه الإضافات تمنحك القدرة على تخصيص موقعك بالكامل، وإضافة وظائف جديدة دون الحاجة لكتابة سطر كود واحد. لكن ماذا لو أردت بناء صفحات فريدة بتصميمات جذابة وتفاعلية؟ هنا يأتي دور Page Builders، الأدوات التي تتيح لك إنشاء الصفحات بالسحب والإفلات، وتوفر لك تحكمًا كاملاً في كل تفاصيل التصميم.
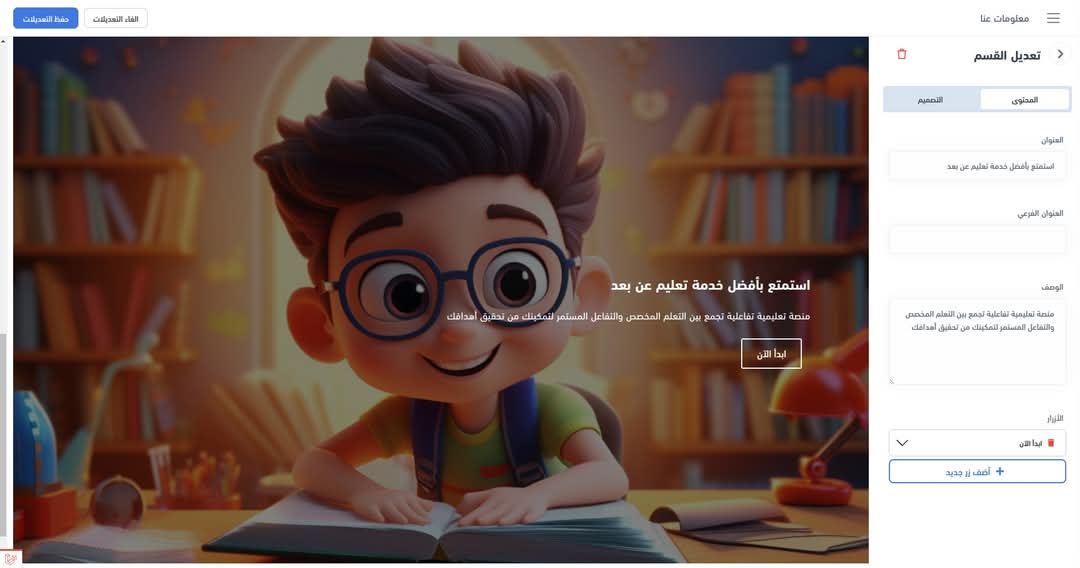
لكن، هل يمكننا الارتقاء بمفهوم Page Builder إلى مستوى آخر؟ نعم، هذا ما قمت به بالضبط! طورت لك Page Builder جديدًا كليًا باستخدام VueJs، ليمنحك قوة غير مسبوقة في تصميم صفحات ووردبريس.
ما الذي يميز Page Builder الجديد؟
- بُني باستخدام VueJs: تقنية VueJs معروفة بكفاءتها ومرونتها، مما يجعل Page Builder سريعًا وسهل الاستخدام.
- لا حاجة لكتابة كود: يمكنك بناء صفحات كاملة بالسحب والإفلات، دون الحاجة لكتابة سطر كود واحد.
- تخصيص كامل: تحكم في كل عنصر في الصفحة، من النصوص والألوان والصور إلى الأحجام والترتيب.
- إمكانية إضافة كود مخصص: إذا كنت مطورًا، يمكنك إضافة كود مخصص لتوسيع وظائف Page Builder.
- مكتبة مكونات ضخمة: اسحب أي مكون وعدّله بسهولة، لتصميم صفحات فريدة ومبتكرة.
دمج بيانات قاعدة البيانات في صفحاتك
تخيل أنك تستطيع عرض أحدث مقالاتك أو منتجاتك مباشرة في صفحتك الرئيسية، أو عرض مقالات محددة من أقسام معينة بترتيب معين. مع Page Builder الجديد، هذا ممكن! يمكنك دمج محتويات قاعدة البيانات الخاصة بك بسهولة في صفحاتك، لعرض المحتوى الديناميكي الذي يجذب الزوار ويزيد من تفاعلهم.
كيف يمكنك تجربة Page Builder الجديد؟
قمت بتطوير هذا الـ Page Builder على مستودع GitHub، وأنا سعيد جدًا بدعوتك لتجربته واختباره والمساهمة في تطويره. يمكنك الوصول إلى المستودع عبر الرابط التالي: مستودع GitHub
لا تقلق بشأن التوافق، قمت بتحديث المستودع إلى Laravel 12 وقمت بتحديث جميع التبعيات.
قوة الأفلييت في تصميم صفحاتك
بالحديث عن قوة Page Builder في تصميم صفحات جذابة، لا يمكننا تجاهل أهمية استخدامها في مجال الأفلييت. يمكنك استخدام Page Builder لإنشاء صفحات هبوط (Landing Pages) عالية التحويل، تعرض المنتجات أو الخدمات التي تروج لها بشكل احترافي وجذاب.
- تصميمات مخصصة: صمم صفحات هبوط فريدة تجذب الزوار وتحثهم على اتخاذ إجراء.
- عناصر مقنعة: استخدم الصور ومقاطع الفيديو والنصوص المقنعة لعرض فوائد المنتجات أو الخدمات.
- عبارات واضحة: أضف عبارات واضحة تحث الزوار على الشراء أو التسجيل.
- تتبع الأداء: قم بتتبع أداء صفحاتك لتحسينها وزيادة أرباحك من الأفلييت.
لماذا يجب عليك استخدام Page Builder؟
- توفير الوقت والجهد: لا حاجة لكتابة كود أو الاستعانة بمطور ويب.
- تصميمات احترافية: أنشئ صفحات جذابة واحترافية بسهولة.
- تحسين تجربة المستخدم: قدم تجربة مستخدم ممتازة لزوار موقعك.
- زيادة التحويلات: قم بزيادة عدد الزوار الذين يتخذون إجراء على موقعك.
- تعزيز علامتك التجارية: حافظ على تناسق علامتك التجارية في جميع صفحات موقعك.
نصائح لتحسين محتوى Page Builder الخاص بك لمحركات البحث (SEO)
لضمان رؤية محتوى Page Builder الخاص بك من قبل جمهور أوسع، من الضروري تحسينه لمحركات البحث (SEO). إليك بعض النصائح الأساسية:
- ابحث عن الكلمات المفتاحية ذات الصلة: استخدم أدوات مثل Google Keyword Planner أو SEMrush لتحديد الكلمات المفتاحية التي يبحث عنها جمهورك المستهدف.
- استخدم الكلمات المفتاحية بشكل استراتيجي: قم بدمج الكلمات المفتاحية في عناوينك الرئيسية والفرعية، والوصف التعريفي (Meta Description)، والنص الأساسي، وعلامات الصور البديلة (Alt Text). ومع ذلك، تجنب الإفراط في استخدام الكلمات المفتاحية (Keyword Stuffing)، حيث يمكن أن يؤثر ذلك سلبًا على تصنيفك.
- اكتب محتوى عالي الجودة: ركز على إنشاء محتوى فريد وغني بالمعلومات وقيم لجمهورك. يجب أن يكون المحتوى الخاص بك مكتوبًا بشكل جيد وسهل القراءة، وأن يجيب على أسئلة الزائرين ويحل مشاكلهم.
- تحسين تجربة المستخدم: تأكد من أن موقع الويب الخاص بك سهل التنقل فيه، وسريع التحميل، ومتوافق مع الأجهزة المحمولة. يمكن أن تؤثر تجربة المستخدم الجيدة بشكل إيجابي على تصنيفك في محركات البحث.
- بناء روابط خلفية: قم ببناء روابط خلفية عالية الجودة من مواقع الويب الأخرى ذات الصلة. يمكن أن تساعد الروابط الخلفية في تحسين سلطة موقع الويب الخاص بك وزيادة ظهوره في نتائج محركات البحث.
مثال على استخدام Page Builder في حملات الأفلييت
لنفترض أنك تروج لكتاب عن “التسويق الرقمي”. يمكنك استخدام Page Builder لإنشاء صفحة هبوط جذابة تعرض الكتاب ومميزاته وفوائده.
- العنوان الرئيسي: اجذب انتباه الزائرين بعنوان رئيسي جذاب مثل “اكتشف أسرار التسويق الرقمي وحقق النجاح في عملك”.
- الصور ومقاطع الفيديو: استخدم صورًا عالية الجودة للكتاب ومقاطع فيديو توضيحية تعرض محتواه.
- النص المقنع: اكتب وصفًا تفصيليًا للكتاب، مع التركيز على الفوائد التي سيحصل عليها القارئ.
- الشهادات: أضف شهادات من قراء آخرين لتشجيع الزوار على الشراء.
- عبارة واضحة: استخدم عبارة واضحة تحث الزوار على الشراء، مثل “اشترِ الكتاب الآن وابدأ رحلتك نحو النجاح في التسويق الرقمي”.
الخلاصة
Page Builder الجديد الذي طورته باستخدام VueJs يمثل ثورة في عالم تصميم صفحات ووردبريس. يمنحك هذا الـ Page Builder القوة والمرونة التي تحتاجها لإنشاء صفحات فريدة وجذابة واحترافية، دون الحاجة لكتابة سطر كود واحد. سواء كنت مسوقًا بالعمولة (الأفلييت) أو صاحب عمل أو مطور ويب، فإن هذا الـ Page Builder سيساعدك على تحقيق أهدافك بسهولة وفاعلية.
لا تتردد في تجربة الـ Page Builder والمساهمة في تطويره. انضم إلى مجتمع المطورين على GitHub وشارك بأفكارك واقتراحاتك. معًا، يمكننا بناء أداة قوية ومبتكرة تلبي احتياجات جميع مستخدمي ووردبريس.